
基于A闪的消除游戏学习笔记,整理出整体开发流程陆续更新。
测试地址:已经有了
先把心得放到前边,学习东西总是体会最重要。以前从来没有写过游戏,对于内部的逻辑很多时候都是自己猜测去做,这个demo对于我来说,可能最大的意义是一个完整的去开发,从而理解做一个游戏用怎样的一个思路去写。
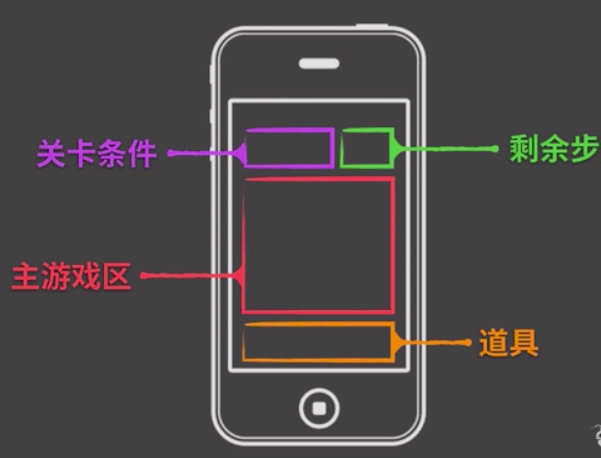
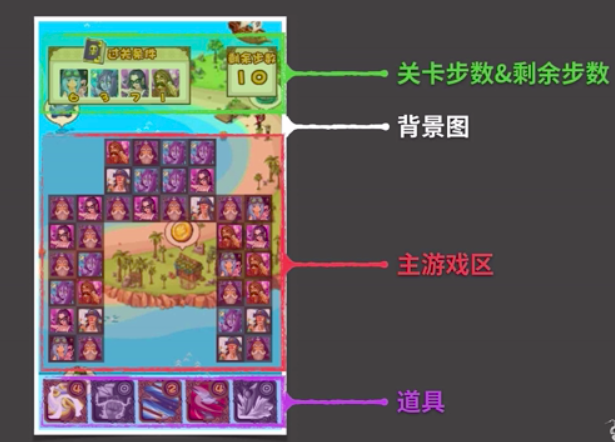
先是分析游戏内部有哪些对象(元素)、角色、场景。对象有哪些属性,角色有哪些方法(或是动作,技能,物品)。场景有哪些类型(关卡),这些场景与对象之间的联系(比如说三个相同色的元素会消除)。通过这些方面的分析,能够帮助清楚代码中框架以及类如何设计。游戏中有专门处理数据的类、处理动画的类、还有控制器类、处理视图的类。我觉得分析程序往往是把东西拆分成独立的对象,从而细化对象的特性。在通过控制逻辑整理他们之间的关系。这样在遇到更为复杂的设计时才能清楚自己想什么,准备做什么。
主要封装了使用道具的方法,不同的道具类型调用对应的处理逻辑。
class PropLogic {
public static useProp(proptype:number,ellocation:number){
switch(proptype){
case 0:
PropLogic.tongse(ellocation);
break;
case 1:
PropLogic.zhadan(ellocation);
break;
case 2:
PropLogic.zhenghang(ellocation);
break;
case 3:
PropLogic.zhenglie(ellocation);
break;
case 4:
PropLogic.chanzi(ellocation);
break;
}
}
}


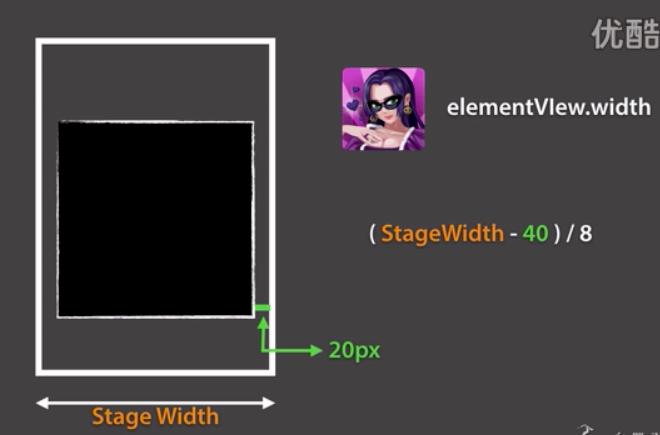
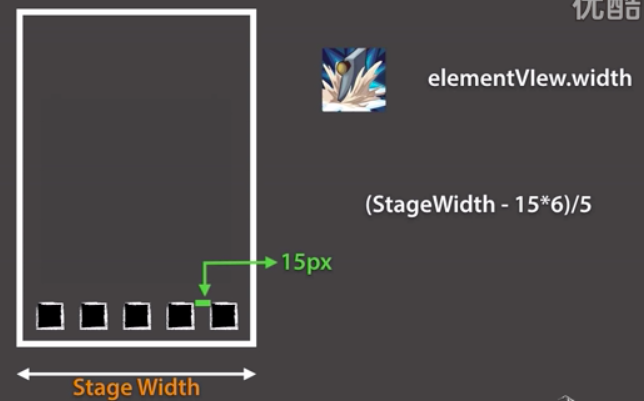
因为设备屏幕分辨率不同所以要对元素的生成进行运算。
元素宽度:(stageWidth-40)/8

道具宽度:(StageWidth - 15 * 5) / 5
优化Drawcall
cacheAsBitmap:不同图片合成一个大的纹理
addChild:添加显示列表
RemoveChild:移除显示列表
Container:容器
Stage:舞台(四种缩放模式)
ScrollView:现实对象拖拽
Sprite: 纯粹容器
bitmap:显示位图()
bitmaptext:位图文本
TextField 文本
MovieClip:逐帧动画
Shape 适量绘图
九宫格:圆角矩形的位图拉伸(不会导致圆角矩形拉伸变形)